Alternatives Präsentationstool zum altbekannten PowerPoint-Irrsinn
Über PowerPoint lässt sich bekanntlich viel Gutes, aber auch sehr viel Schlechtes sagen. Das Positive daran ist, dass man Präsentationen schnell auf die Beine stellen kann und das auch von fast jedem Arbeitnehmer mit ein bißchen Office-Know-How. Allerdings - und jetzt kommen wir zum Negativen - sehen die Präsentationen immer gleich aus, fühlen sich, dank der überhäuften Animationen gleich an und sind zudem meist hoffnungslos überladen.
Es gibt Hoffnung - dank Google HTML5
Es ist also an der Zeit, dass neue Präsentationstools auf dem Bildschirm aufschlagen und die tagtäglichen Präsentationen bei Kunden oder vor internen Kollegen aufpeppen.
Das hat sich auch Google gedacht und mit den HTML5Slides ein neues Projekt auf die Beine gestellt, welches es ermöglicht, eine Präsentation nur mit HTML5 und CSS3 zu erstellen, welche dann im Brower läuft.
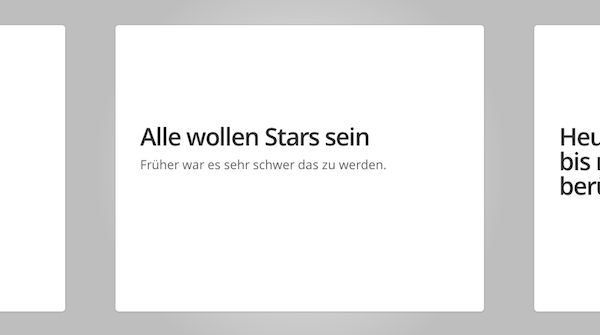
Das Prinzip ist recht simpel. Man sieht einen weißen Slide mit abgerundeten Ecken in der Mitte und, je nach Auflösung, links und rechts den vorherigen und nachfolgenden Slide. Diese lassen sich mit den Courser-Tasten (<- ->) oder durch klicken in den linken oder rechten Browserrand bewegen. Mit Hilfe von CSS3 Transitions sliden die Slides dann von rechts in die Mitte.

Auf den Slides kann man jegliche Arten von Inhalt anbieten:
- Bilder
- Videos
Flashinteraktive Medien- uvm.
Natürlich kann man diese nicht frei wie in PowerPoint auf dem Slide bewegen, aber das braucht man auch nicht. Google hat in seiner vordefinierten CSS-Datei schon einiges Formatiert. Z.B. lassen sich ganz einfach komplette Bilder als Hintergrund für ein Slide verwenden. Wenn sich ein H2-Tag auf dem Slide befindet, wird dieses automatisch mit einem weißen, transparenten Hintergrund belegt ohne Zutun des Anwenders.

Grenzen sind kaum gesetzt. Ich habe in meiner Präsentation noch zusätzlich Videos mit dem HTML5-Tag video eingebunden. Auch das audio-Tag kann, weil man eben alles einfügen kann, eingesetzt weren.
Der Aufbau
Jedes Slide ist in einem article-Tag und kann darin alles aufnehmen, was man so möchte. In der Regel nutzt man H1-Tags für große Ankündigungen und H2, H3 für kleine Überschriften mit weiterem Inhalt.
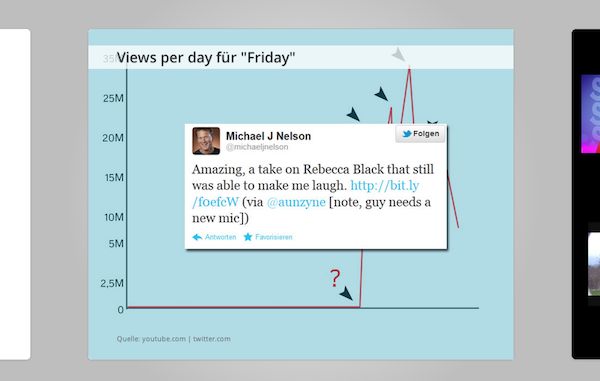
Hier mal ein Beispiel eines Slides:
<article>
<h3>Rebecca Black - It´s friday
<p class="centered" style="text-align:center;">
<video tabindex="0" src="/video/fridays.mp4" controls="" preload="auto" width="760"></video>
</p>
<div class="source">
<p>Quelle: youtube.com</p>
</div>
</article>
Effekte
Viele Effekte, wie man sie von PowerPoint kennt, gibt es nicht, aber das braucht man auch nicht wirklich. Es reichen die Übergangseffekte von einem Slide zum nächsten. Weiter kann man Aufzählungszeichen oder anderen Inhalt einfaden lassen, so dass diese erst sichtbar werden, sobald man die rechte Pfeiltaste drückt.
Man sieht also, dass es kein großer Aufwand ist ein Slide hinzuzufügen und das nächste mal seine Präsentation mit den Google HTML5Slides zu erstellen.
Fazit
Nach ein bißchen Einarbeitungszeit hat man schnell den Aufbau verstanden und kommt auch mit den CSS-Klassen zurecht, die man benötigt, wenn man z.B. ein fächenfüllendes Hintergrundbild einbetten möchte. Neue Slides lassen sich schnell hinzufügen und auch nachträglich einfach bearbeiten.
Den Präsentationsordner kopiert man einfach auf einen USB-Stick und kann seine Präsentation dann auf jedem Endgerät mit aktuellem Browser (Chrome wird empfohlen) präsentieren. Ich finde es zugleich sehr nett, seine "Folien" auf den eigenen Webspace zu übertragen, um nach dem Vortrag die Inhalte den Hörern anzubieten.
Natürlich gibt es eine Menge weiterer vergleichbarer Tools. Ich habe mir dieses zuerst angeschaut und eine Präsentation, welche ich mehrfach gehalten habe, damit erstellt.